文字卡片
来源
作为独立开发,比较烦恼的是怎么宣传让更多人知道这个应用。去年由用户反馈说很多App都去小红书做宣传啦,建议我去试试。经过一个月的摸索,发现:审美是直男的短板,文字是理工男的折戟沉沙之地。为了直接拉高这两个的基本水准,找了一个中和的方法:Markdown + 背景模版。
故而生成了「文字卡片」。
功能
- 复制的金句,一键生成精美卡片
- 手打的Markdown,一键生成精美卡片
- 支持小红书、抖音、Instagram竖版要求
- 支持多个模版切换,设置一次,多次复用
看看例子

怎么用

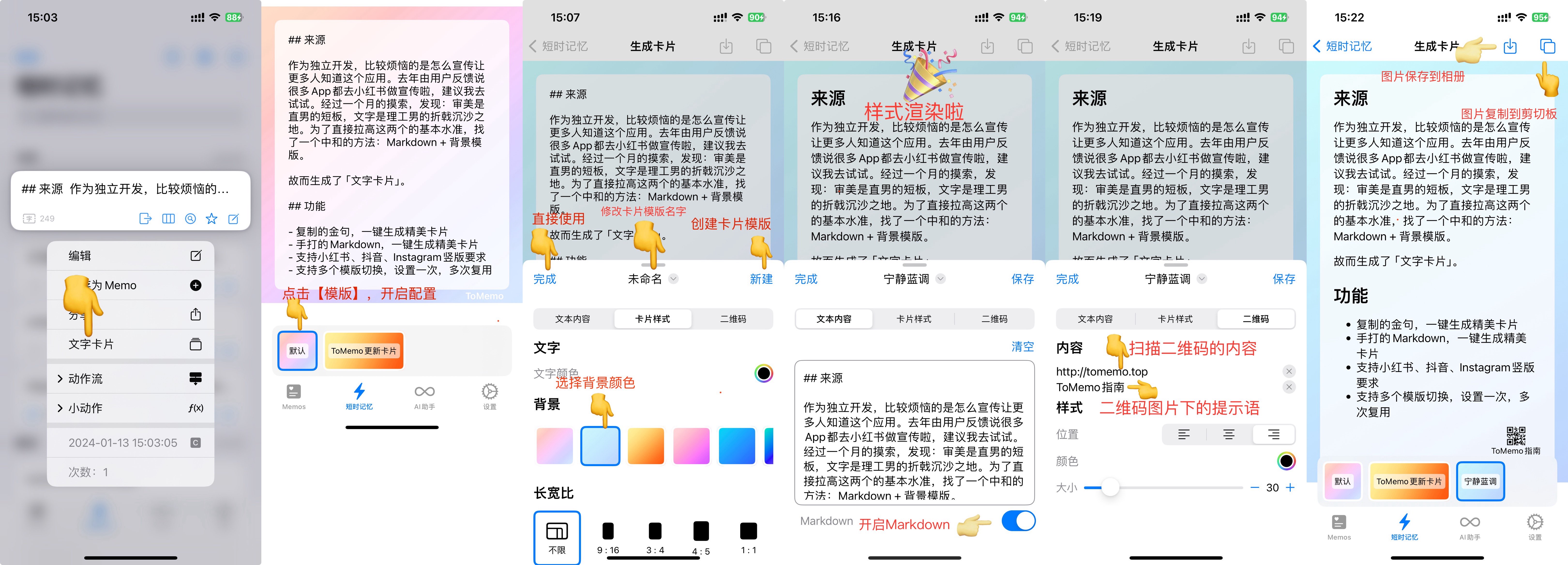
1. 长按短时记忆,选择「文字卡片」
在「短时记忆」页面中,选择一条文字记录,然后长按。可以看到「文字卡片」的按钮,点击后进入生成卡片页面。
2. 选择模版
第一次进来,直接选中了「默认」,并能看到效果。再次点击「默认」,会出现配置的面板。
分别有三个Tab页面:
- 文本内容
- 修改图片中展示的文字和Markdown渲染切换
- 卡片样式
- 修改卡片背景、边距、颜色等属性
- 二维码
- 用于在底部生成二维码,引导用户扫码关注
3. 创建卡片模版
通过「默认」卡片打开的配置面板,右上角看到「创建」按钮。点击后,会新建一个模版,方便下一次使用。
生成的卡片模版除了文本内容,其他的字段都可以在下一次复用。
4. 临时修改模版
如果创建了多个模版,可以通过选择切换不同的卡片样式。
如果我临时想改一下样式怎么办?
选择当前的卡片模版,会出现配置面板,在配置面板中修改,能实时调整卡片样式。在配置的顶部有两个按钮:「完成」和「保存」。
如果选择「完成」,会临时修改当前的卡片样式,不会影响到模版。 如果选择「保存」,会修改当前的卡片样式,并且会覆盖当前的模版。
5. 支持Markdown展示
对于需要区分重点的文字,可以使用Markdown的方式进行渲染。
在「文本内容」的tab页面中,输入框的底部有「Markdown」的开关,开启后会自动渲染Markdown。
修改重点文字颜色
在Markdown中,粗体和斜体的文字,会自动渲染成「重点颜色」。
「重点颜色」可以在「卡片样式」中选择,从而生成有内容层次的卡片。
6. 卡片模版管理
进入「设置」 - 「扩展」 - 「文字卡片」,可以看到所有的卡片样式模版。
点击:进入卡片详情,再次编辑卡片样式。
左滑:删除卡片样式。
